Flexbox
Flexbox: Flexbox aims at providing a more efficient way to layout and it allow us to align and distribute space among the items of a container,even when their size is unknown The idea behind the flex layout is to give the container ability to alter it's item's width, height and order to best full the available space.
Flexbox properties
In the flexbox properties we have properties for parent and children. In order to work on the parent we use properties of parent and inorder work with childrens alone we use properties of children
Properties for the Parent (flex-container)
Here we are mentioning the class name of parent is "flex-container"
display
display is a property it has values, inline, block and flex.
Syntax: display:"value";(value=inline, block,flex etc..)
In flexbox we use display value to flex . When we use display: flex , the rows(direct children) are converted into column by default if it is already in column then no change takes place let us understand this by the below pictures
-display is not used in this picture because for div tags the default display is block

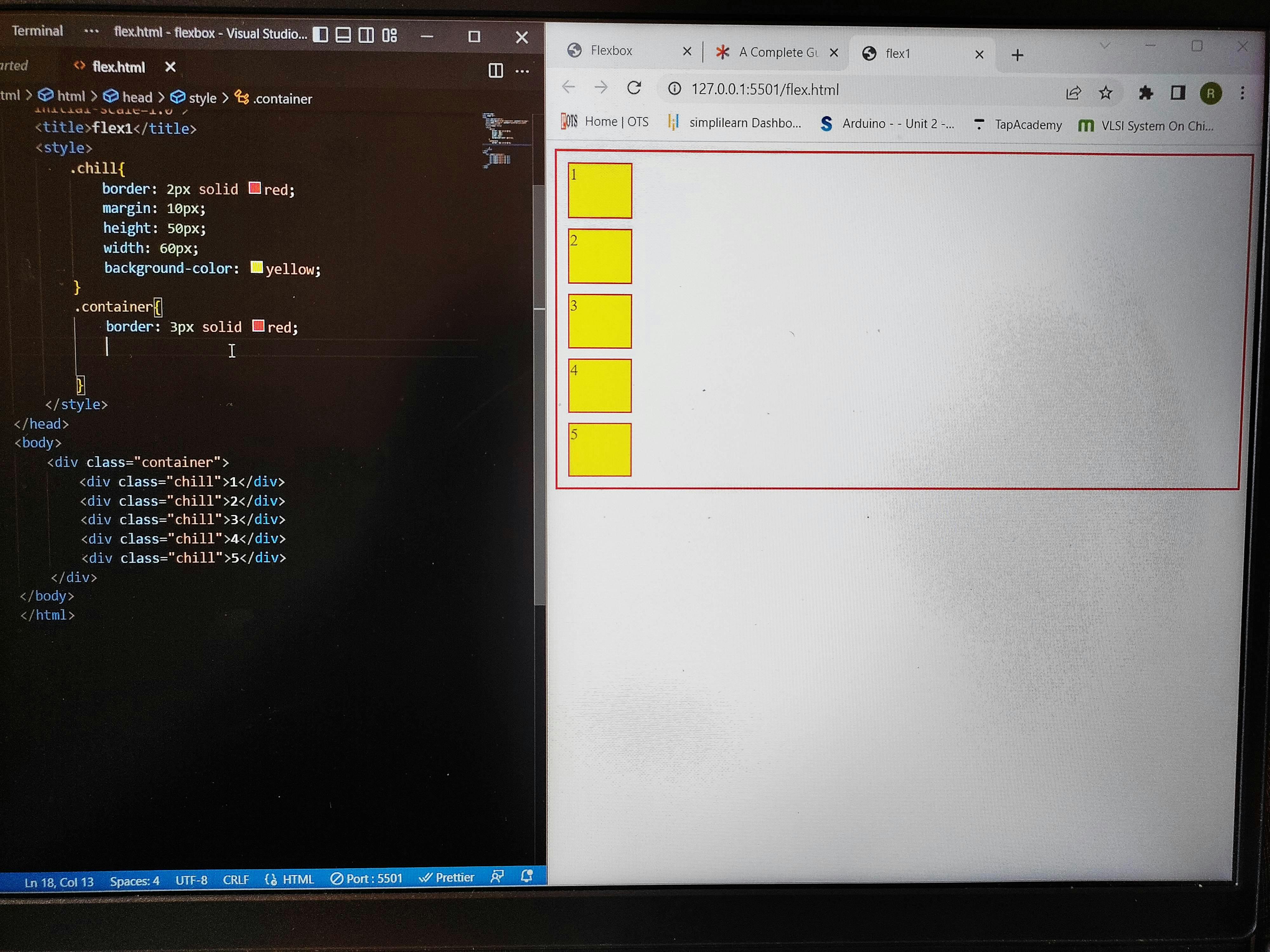
-display:flex

In this picture we can see the below boxes ,when we make display :flex the boxes which are in rows converted to column
flex-direction
It defines the direction of flex-items in the flex-container.
Syntax: flex-direction:"value"
(value=row(default), row-reverse, column, column-reverse .
Note:This works only if we specify display:flex
- default

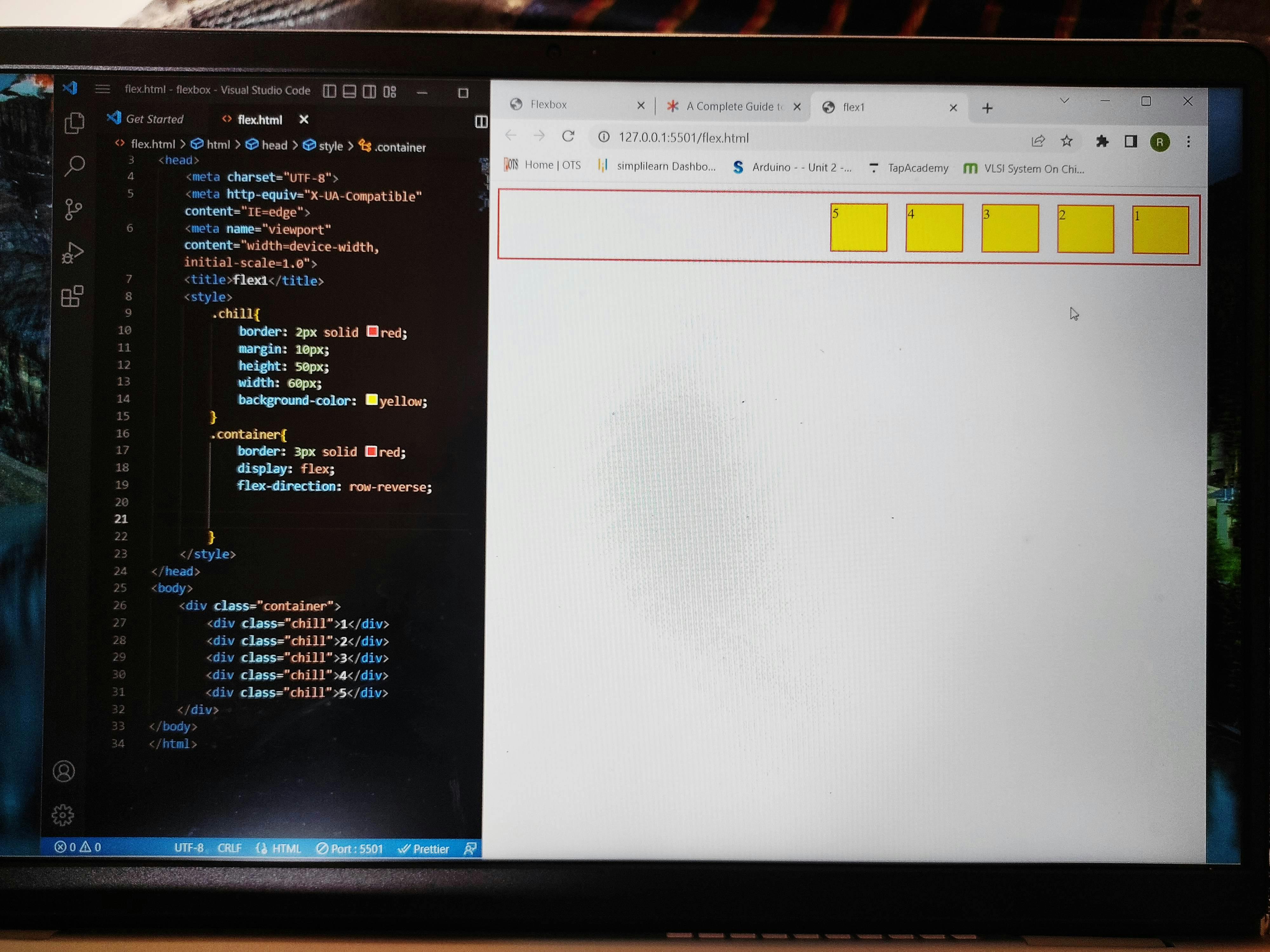
- row-reverse
Observe the flex-direction the value given is row reverse,here you can see that the the items in container got reversed and total flex-items shifted to right

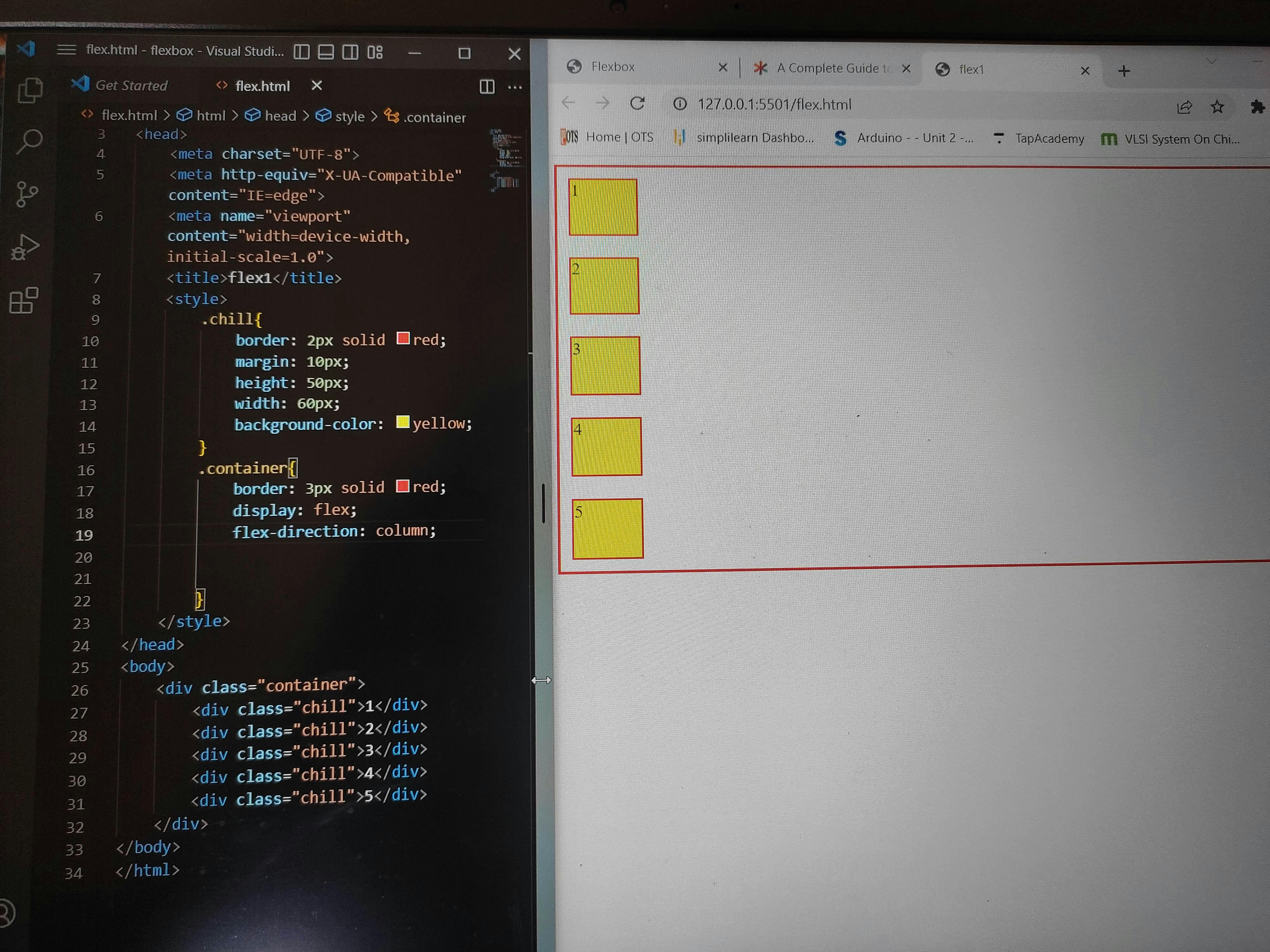
- column

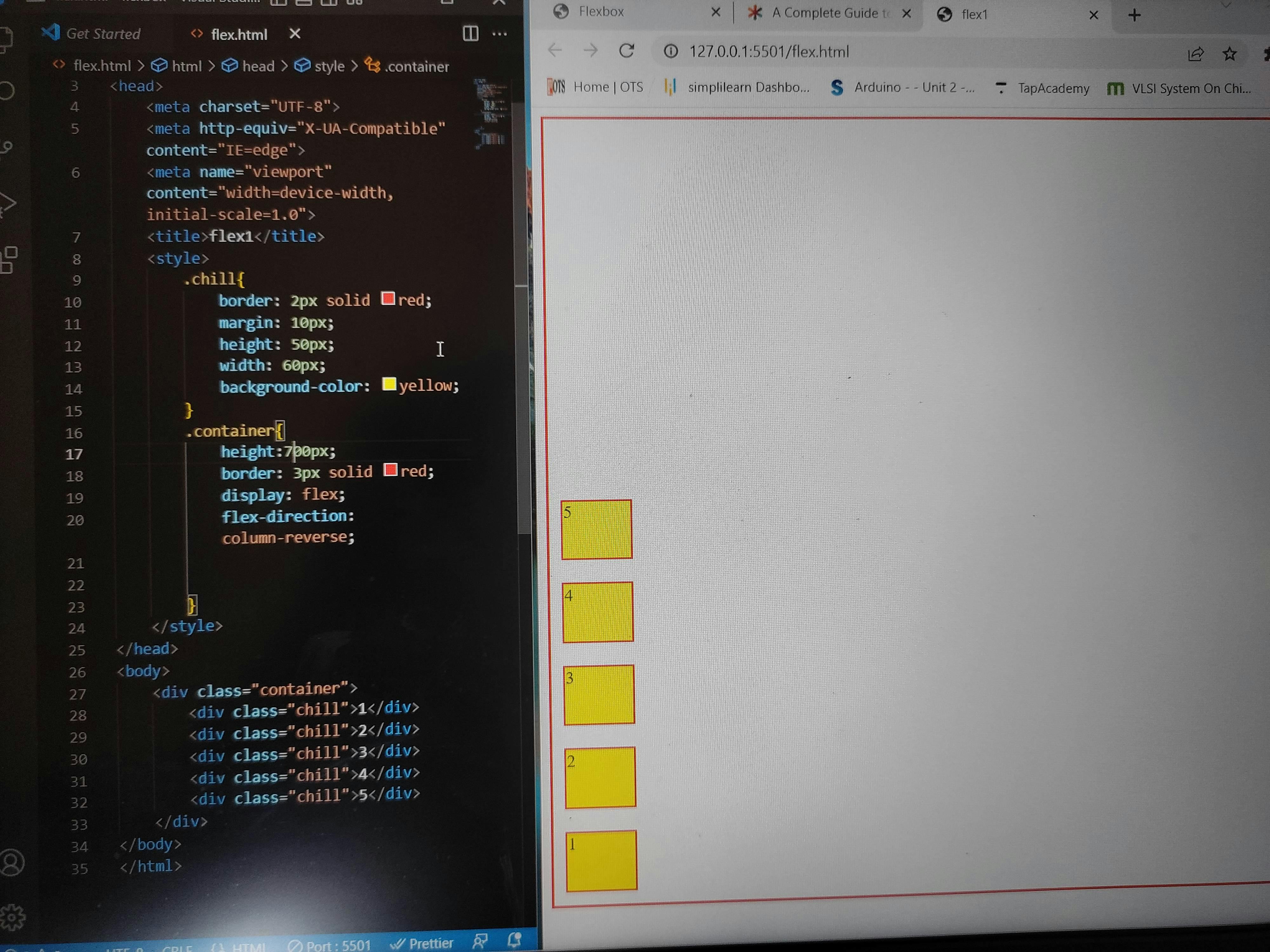
- column-reverse
Observe the flex-direction the value given is column reverse,here the items in container got reversed and flex-item came to down

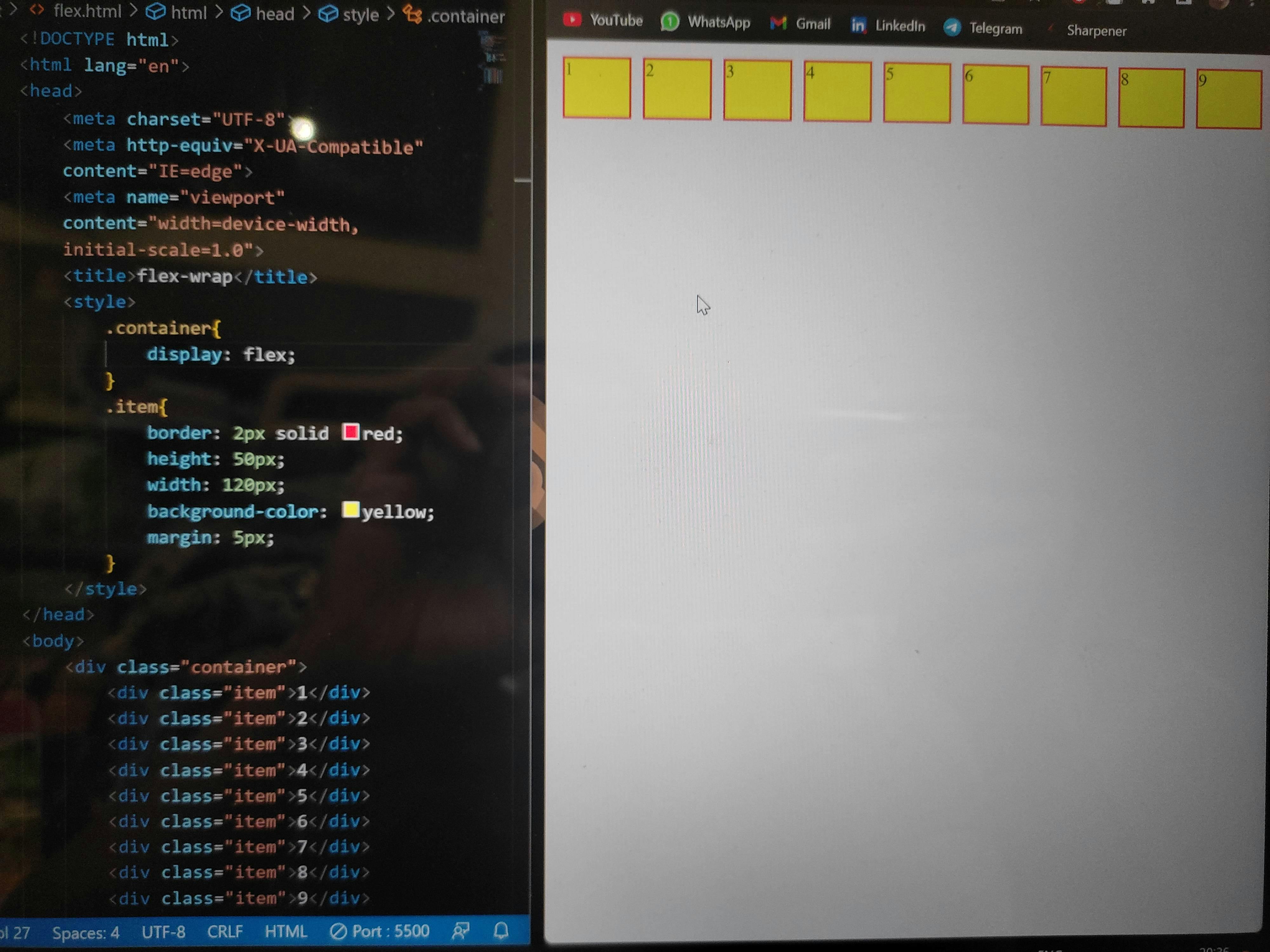
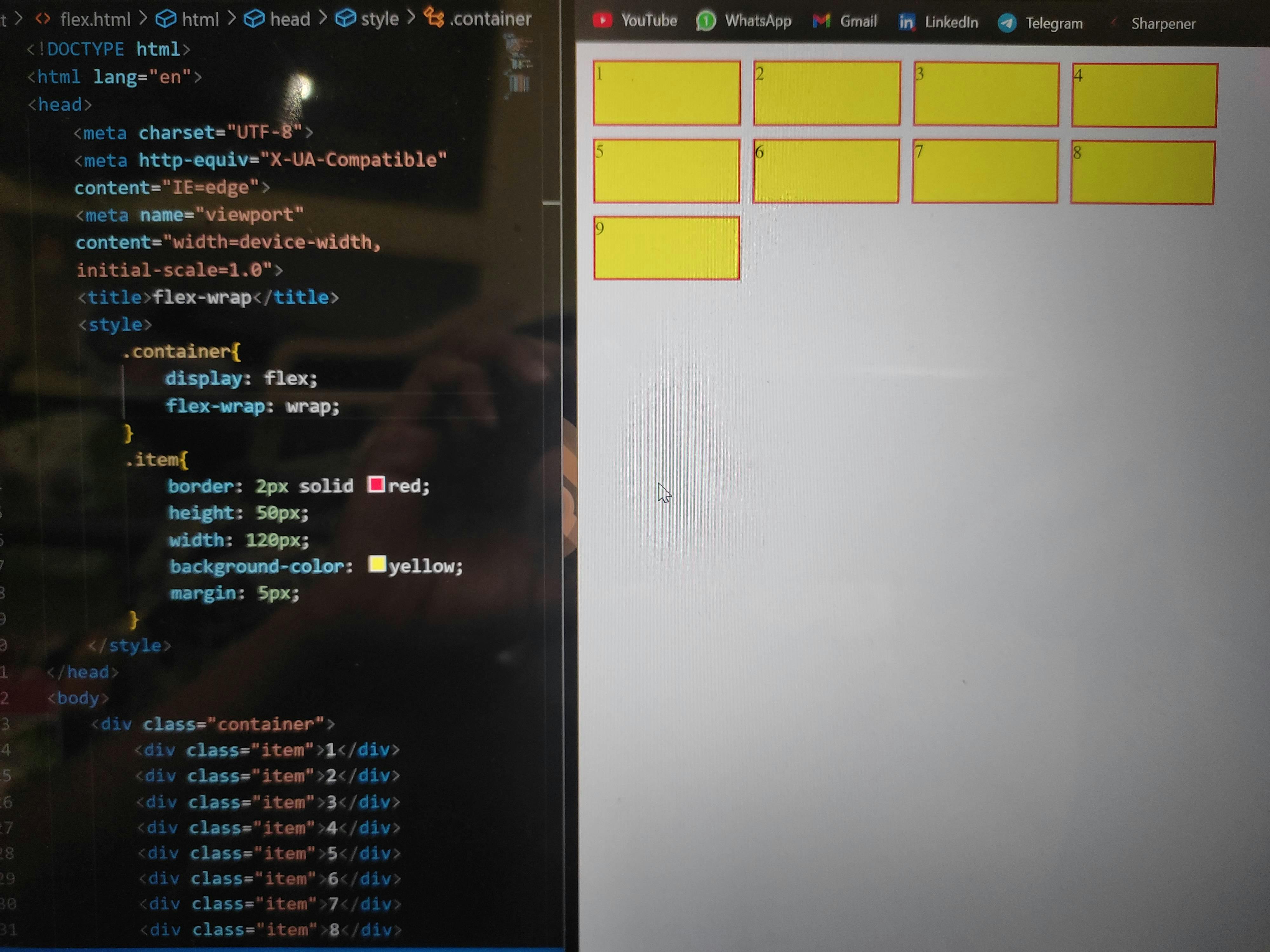
flex-wrap
Actually when we make display flex all flex-items are try to fit onto oneline,but we can use wrap property to wrap those flex-items
Syntax: flex-wrap: value
value=(wrap,wrap, wrap-reverse)
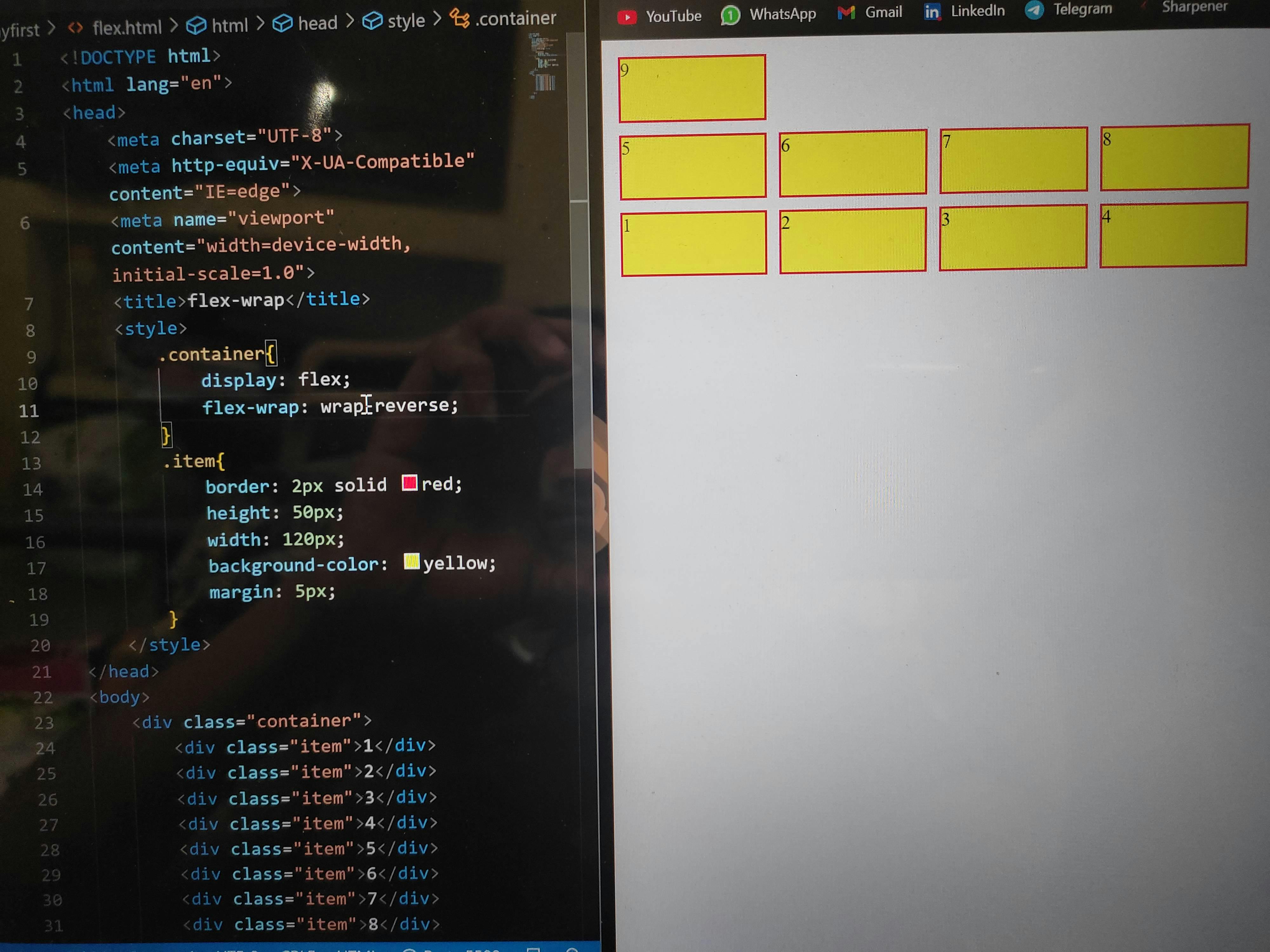
In the below pictures you can observe how the boxes are wrapping
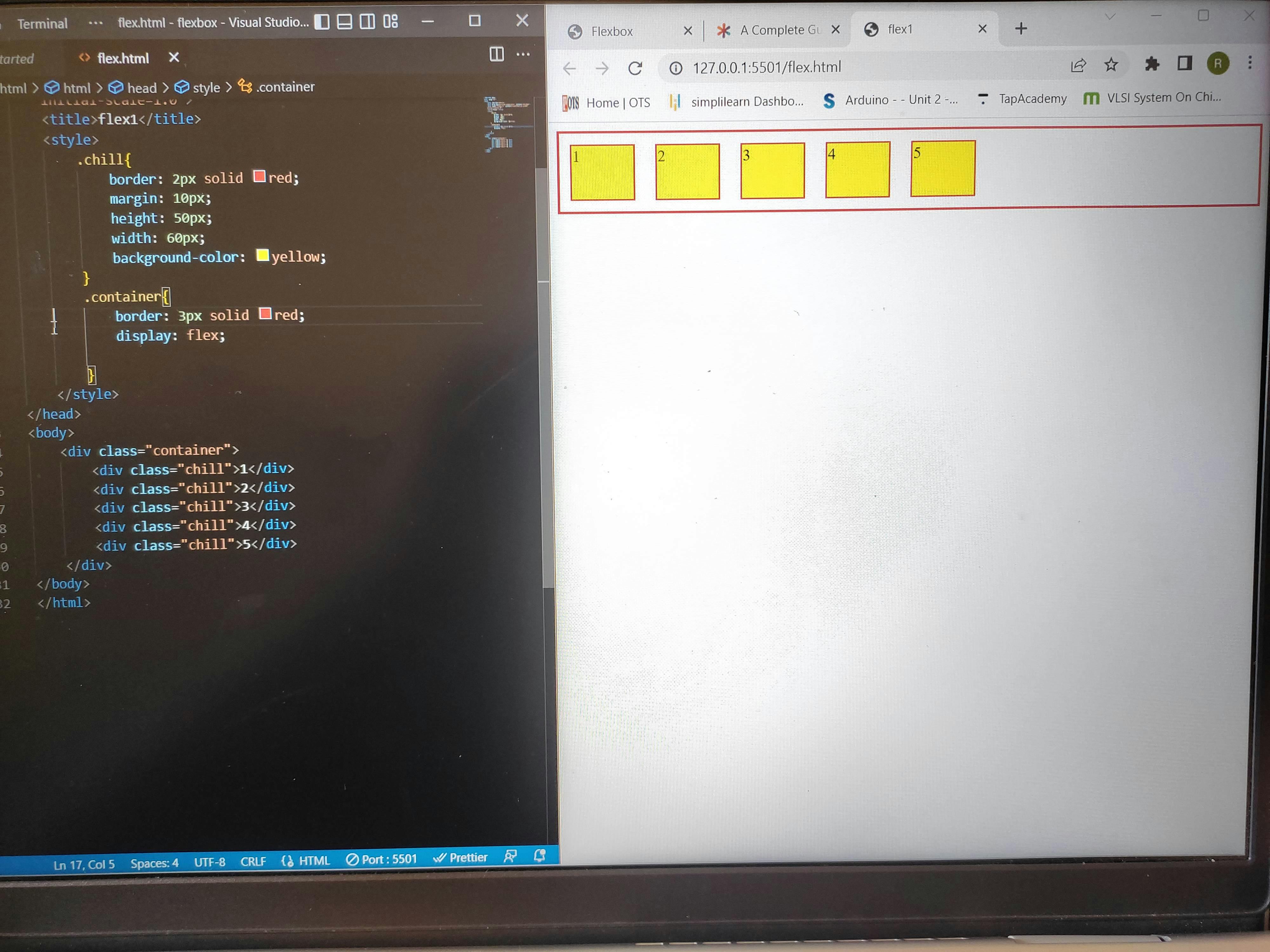
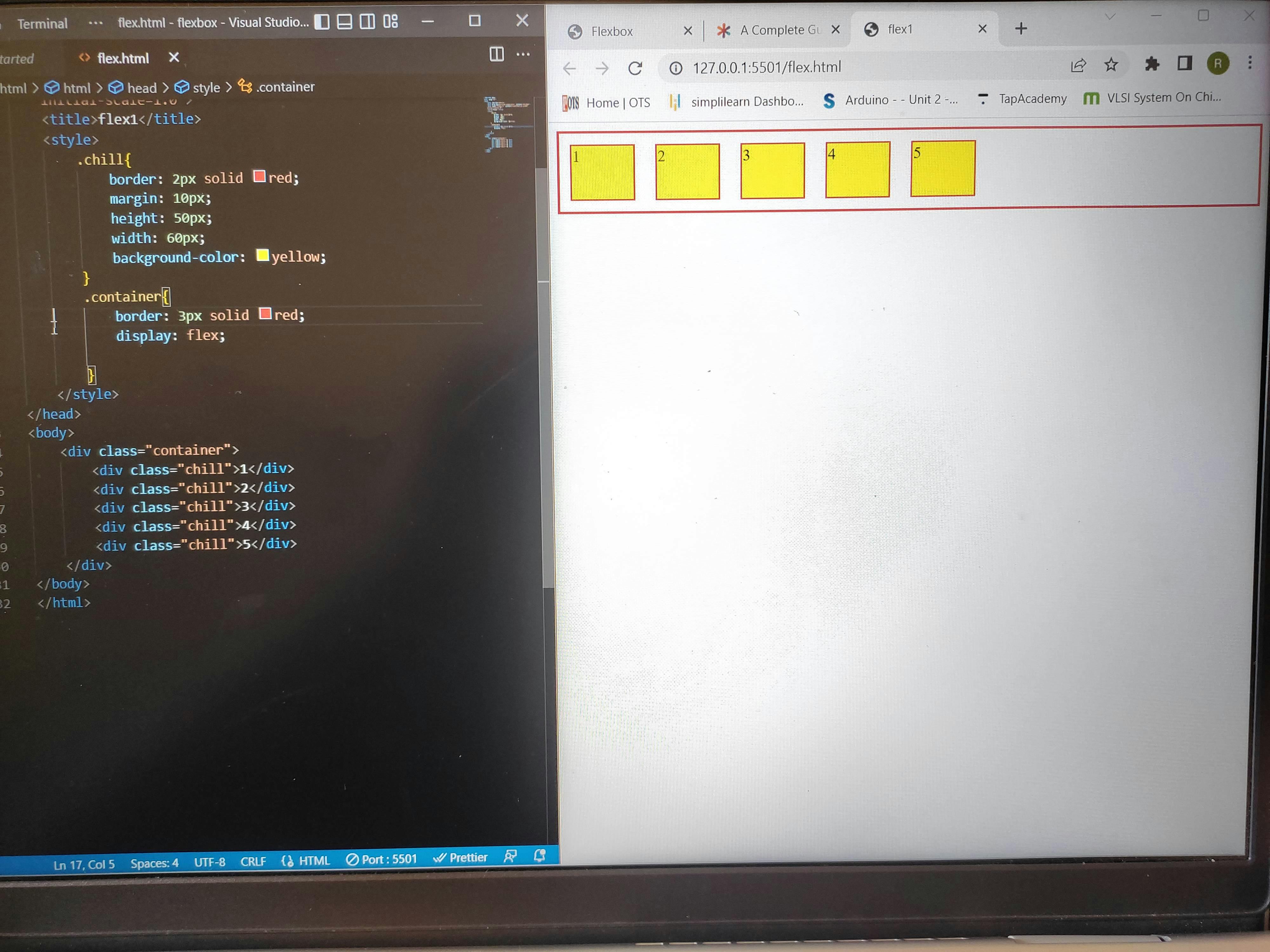
- without using wrap

- flex-wrap:wrap

- flex-wrap : wrap-reverse