CSS selectors
Here we are discussing some important and most used selectors
CSS selectors
CSS selectors defines a pattern to select elements to which we apply set of css rules.
Universal Selector
It will select all elements Let us see example in below picture
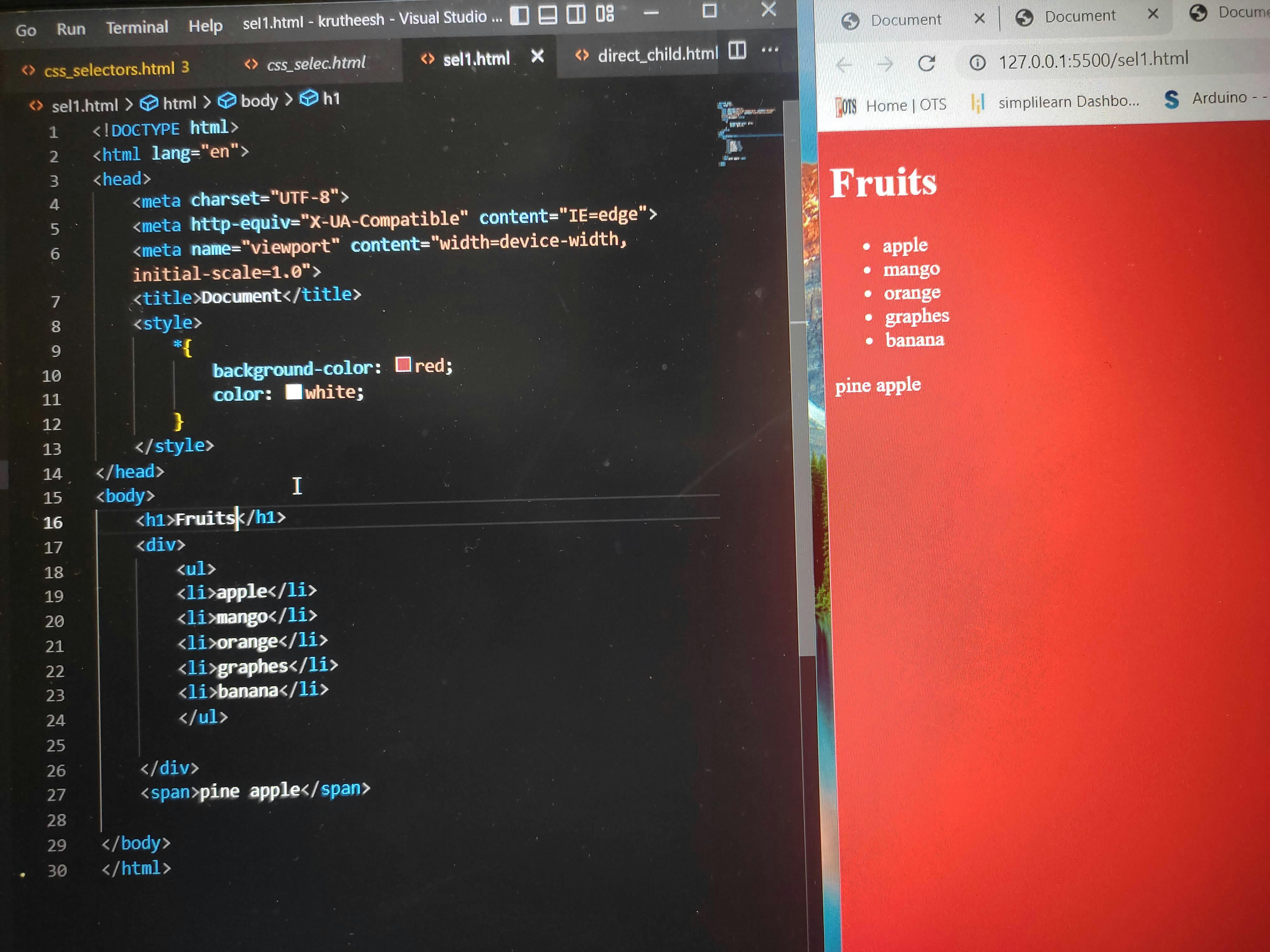
 In this picture we can see that in style element which is inside the head ,below title,the * is defined following the curl braces inside that , background -colour and color is given to its we can observe that whole page background -colour is changed to red and the colour of whole text changed to white so, here we can observe that universal selector select all the elements for styling
In this picture we can see that in style element which is inside the head ,below title,the * is defined following the curl braces inside that , background -colour and color is given to its we can observe that whole page background -colour is changed to red and the colour of whole text changed to white so, here we can observe that universal selector select all the elements for styling
Individual Selectors
In individual selectors we apply styling to individual elements , simply by targetting the tag and then we apply css to that you can see it in the below picture
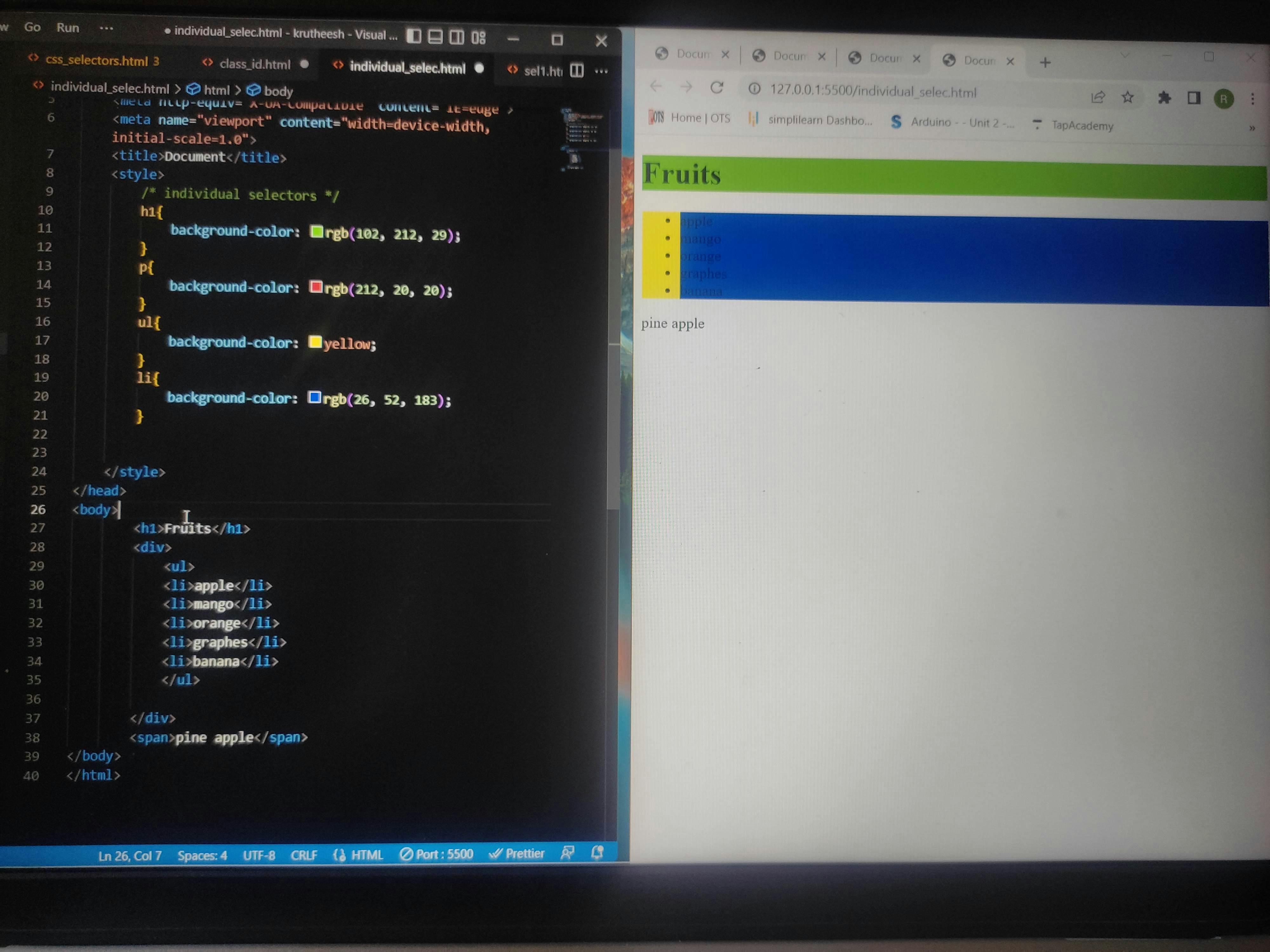
 In this picture you can see we target individual element and then css applied
In this picture you can see we target individual element and then css applied
Class and Id selectors
Class and Id are very useful in css ,mostly we use class and Id selectors -A tag can have multiple classes but a single I'd -To target multiple elements we use class with that class we apply css, "." is used in style element to target class -To target a unique tag we use id ,"#" is used to target id in style element You can observe it in the below picture
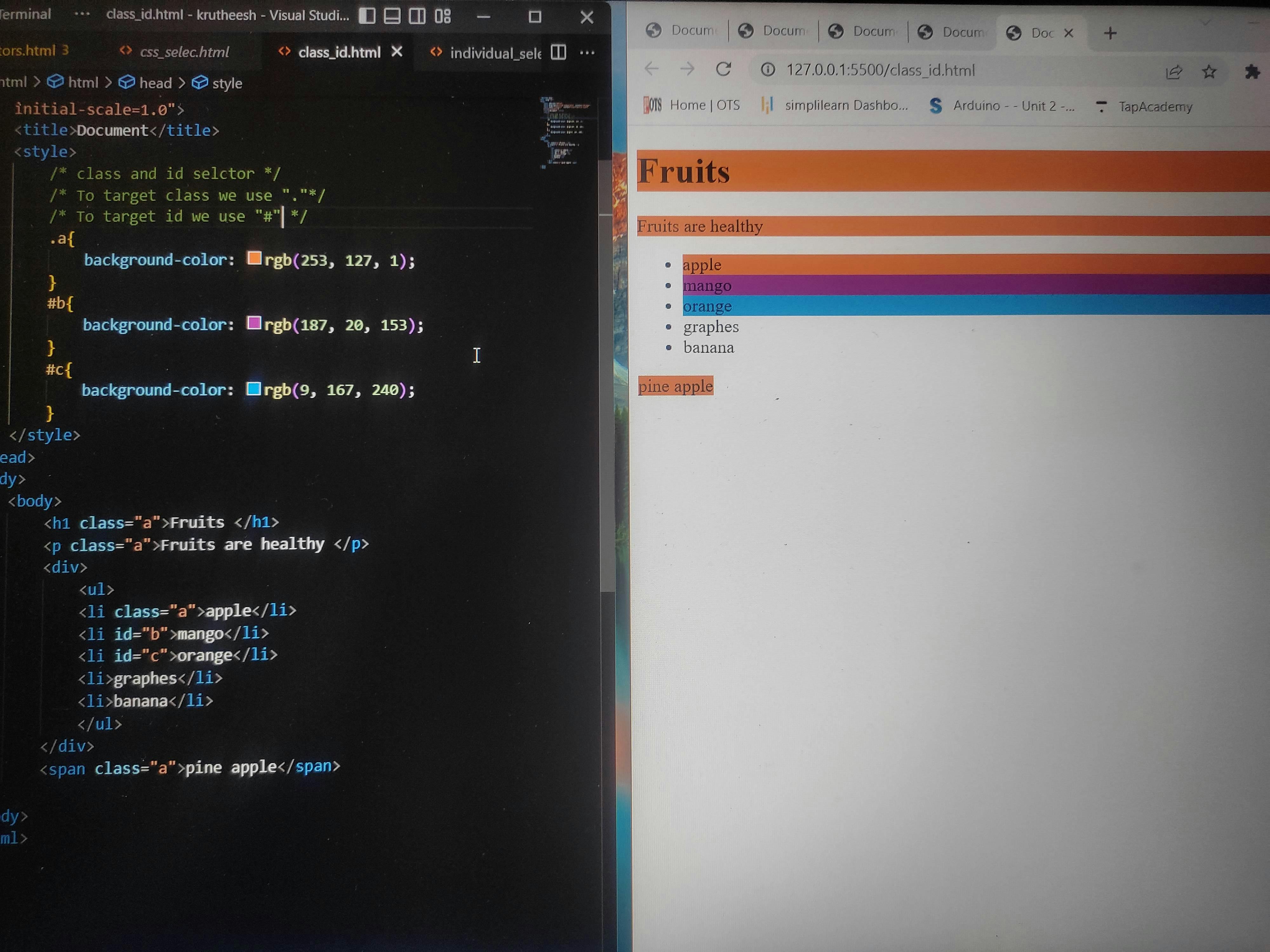
 In the above picture you can observe above described points
In the above picture you can observe above described points
and_selector(chained)
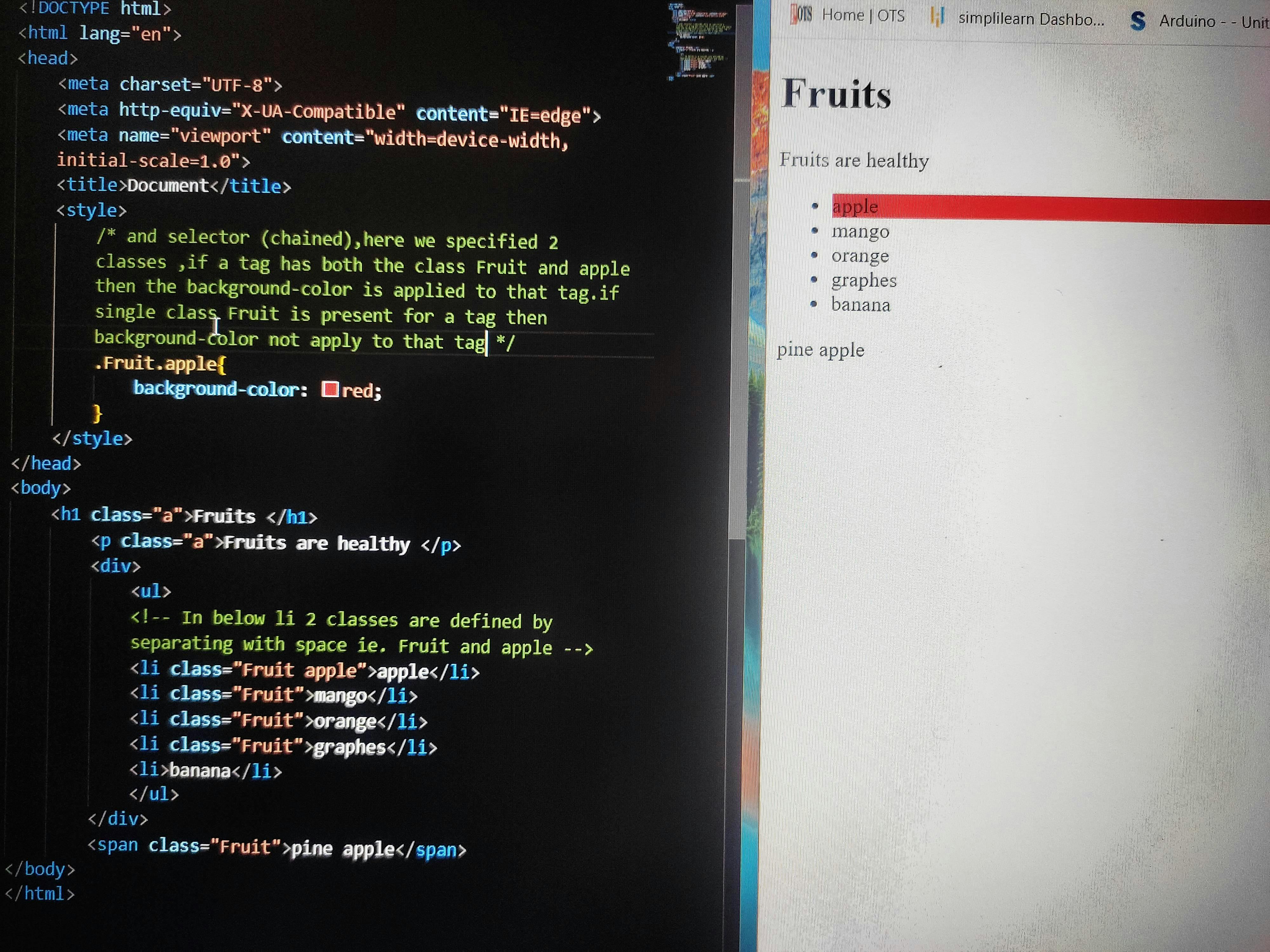
Let us understand this with an example that is given in below picture Here we specified 2 classes,if a tag has both the classes Fruit and apple then background -colour is applied otherwise it is not going to apply you can observe this in below picture that some tag have the class Fruit but the background -colour is not applied

combined selector
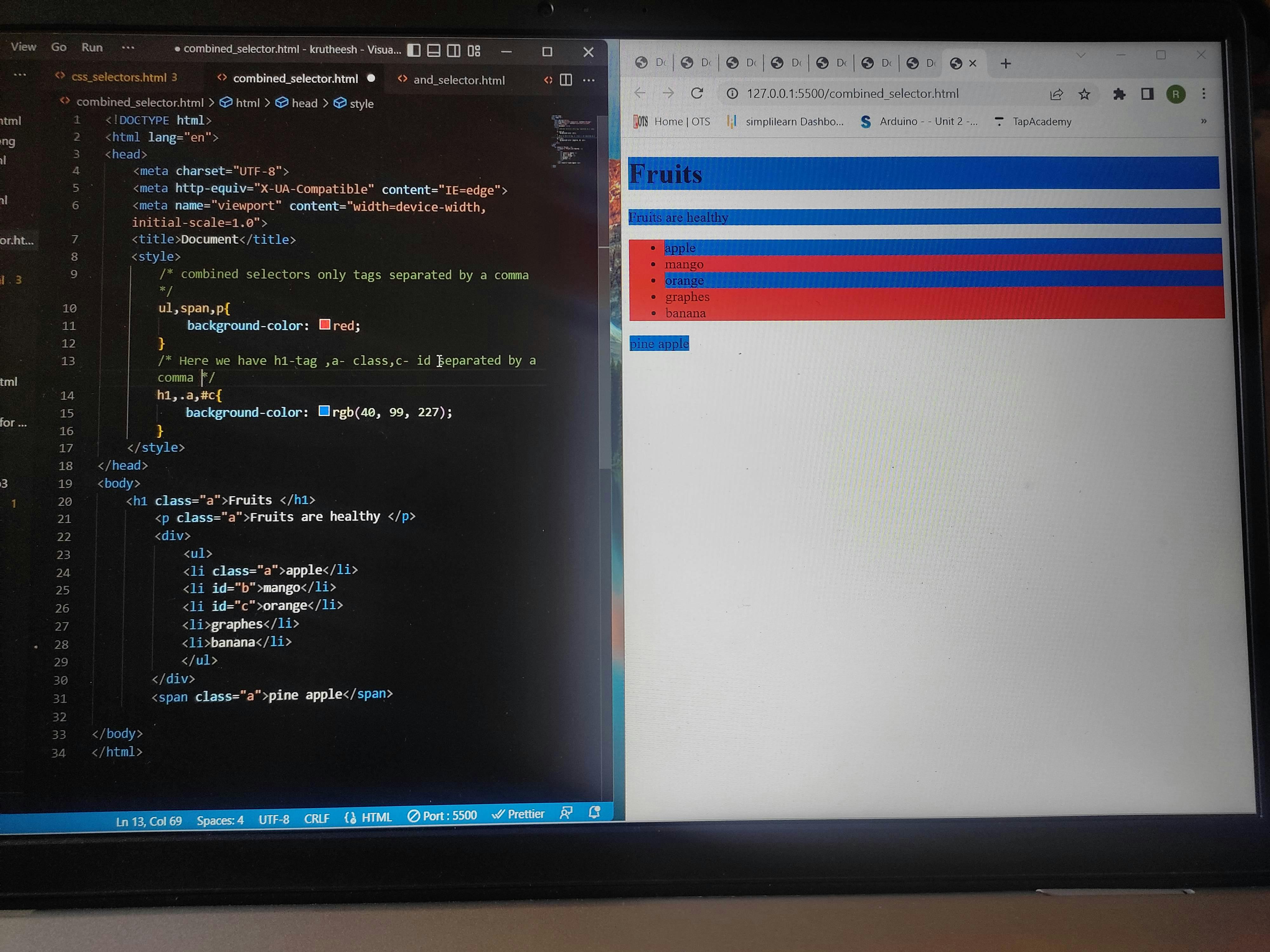
In this selector we can select multiple tags , classes and id in which each of these are separated by comma "," Whatever the tags, classes or id specified ,to that all tags , classes or Ids the styling get applied , in below picture you can observe

For all specified tags, classes,and ids the styling is applied
Inside an element and Direct child selectors
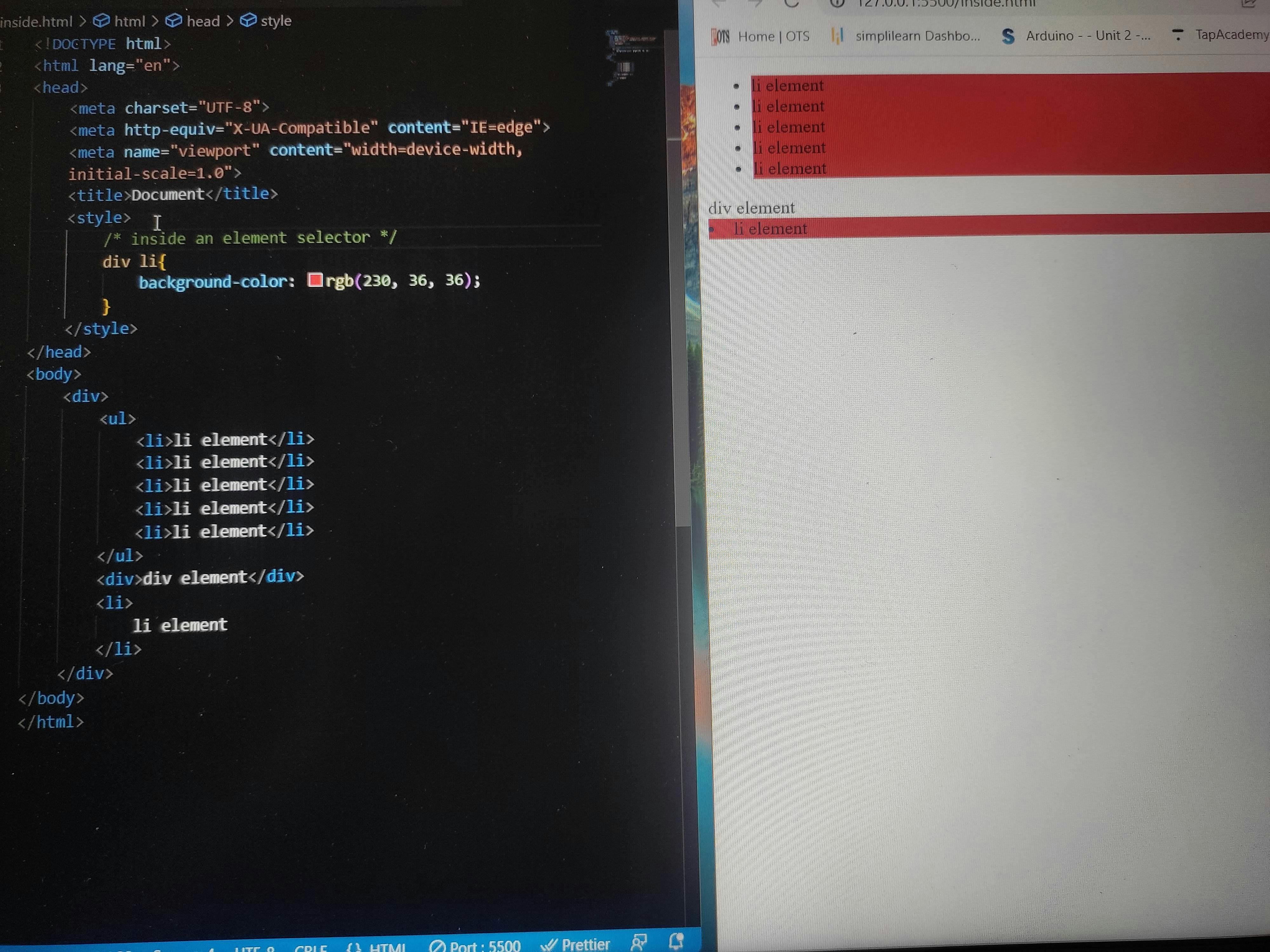
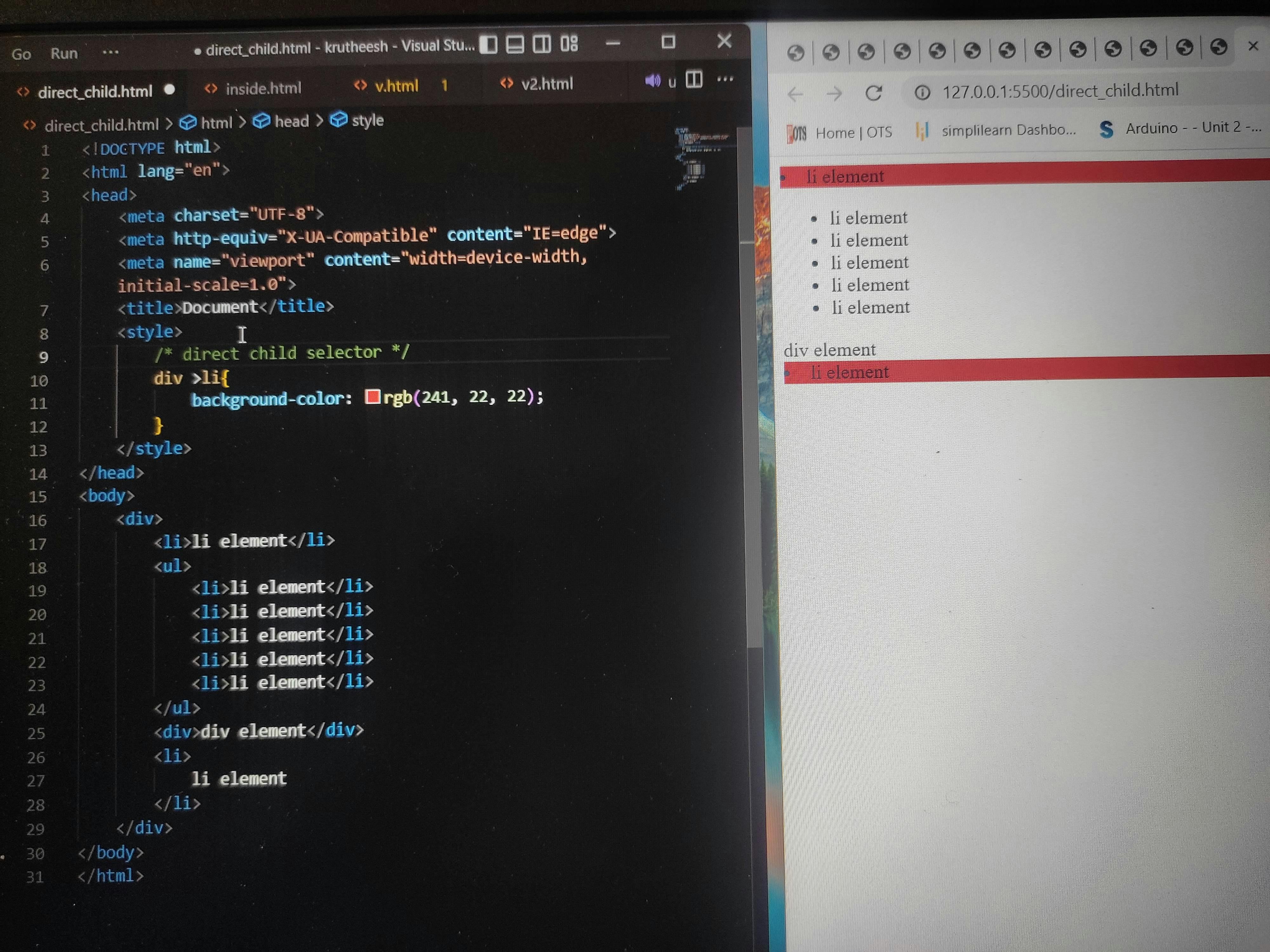
Inside an element:In this selector we apply styling to inside elements. Let us consider an example that is shown in below figure 1that div li{..} which means that li which is inside div get styled,the styling is applied to all the li elements inside the div Direct child:In this Selector the styling is applied to the direct child. Let us consider an example that is shown below figure 2 div>li{..} Which means that li which is inside div and that to a child not grand child get styled (here only the child are get styled whereas in inside element all child and grand child get styled
You can clearly observe the difference between them from the below figures:

Fig1

Fig2
sibling (~ or+)
In sibling we can use + or ~
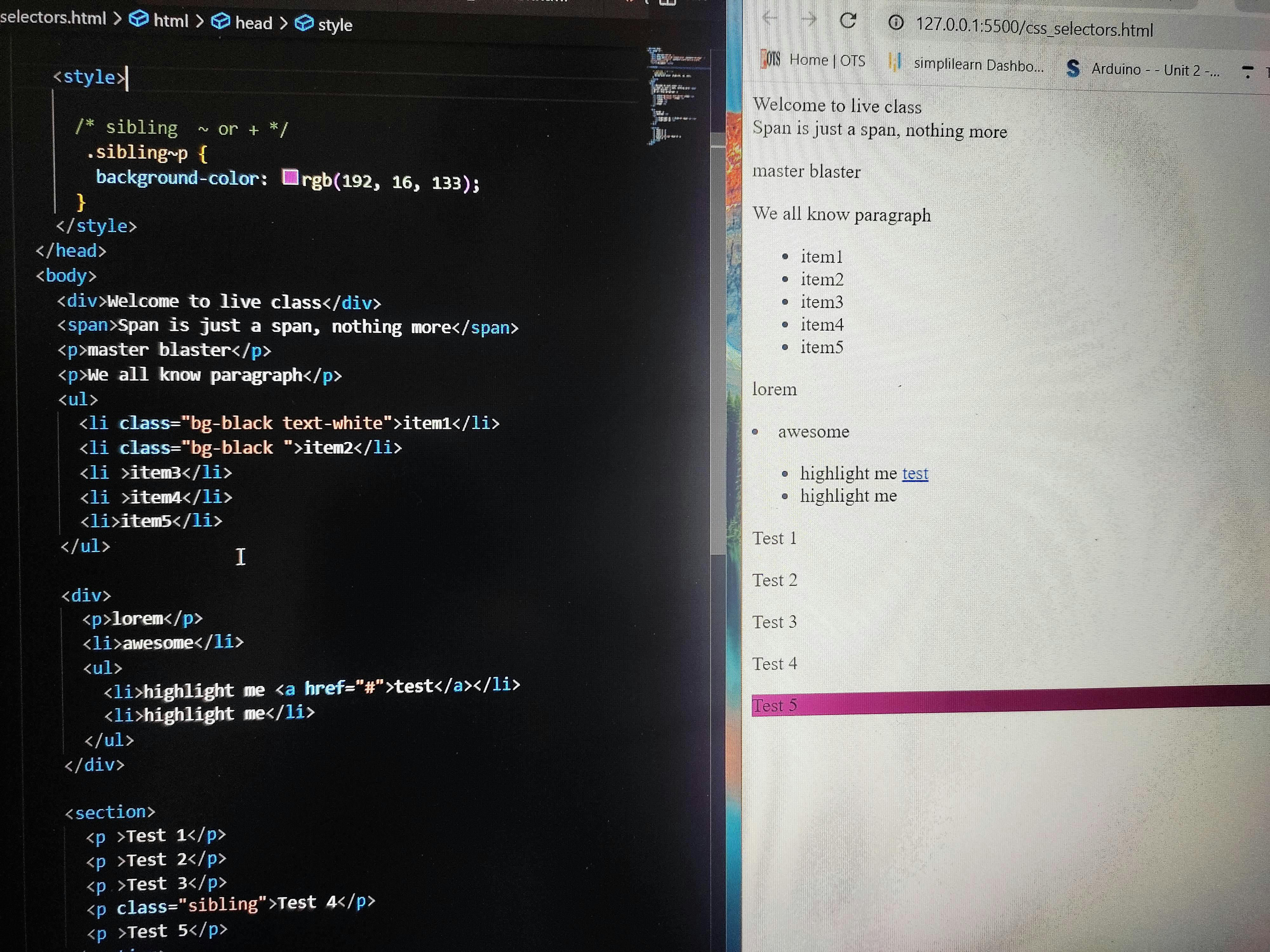
Let us understand this with an example that is shown in th below figure in style we specified.sibling~p{..} here . sibling is class of p tag that has the content "Test 4", as we see the picture the styling is got by the p tag that is next to the sibling class of p tag .
You can clearly see this in the below picture

Pseudo classes
Pseudo classes is a keyword added to a selector that specifies a special state of the selected element(s)
Here we are discussing some important Pseudo classes those are
- :link
- :visited
- :hover
- :active
- :nth child syntax:
- selector:pseudo-class { property: value; } let us discuss about each of this pseudo classes
:link
link represents an element that is not yet visited
:visited
visited represents the links that user is already visited the link
:hover
hover pseudo class is used to style an element specially at hovering, when we point the element using our pointing device at the time we can observe different styling of an element, if we apply different styling for hover state of an element
:active
The :active selector is used to select and style the active link. A link becomes active when we click on it.
:nth-child()
nth-child(n) selector matches every element that is the nth child of its parent.
- n can be a number, a keyword (odd or even), or a formula (like an + b).
Pseudo elements
Pseudo elements are keywords added to selector that let you style a specific part of an element
Here we are discussing some important Pseudo elements
- ::first-line
- ::before
- ::after
syntax
- selector::pseudo-element { property: value; }
::first-line
The first-line pseudo-element is used to style the the first line of a block level element.
::before
The before pseudo-element is used to insert some content before the content of an element with the content property.
::after
The after Pseudo-element is used to insert some content after the content of an element with the content property.