CSS Box Model
CSS BOX MODEL
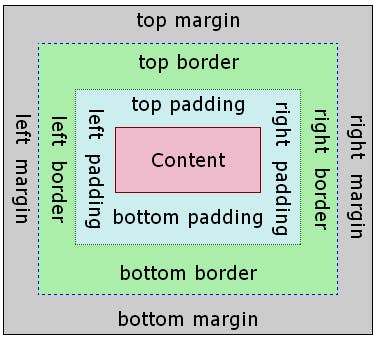
CSS box model is a box that wraps around every Html element .The box model consists of margin, border, padding, and content

The above image illustrate the box model
Content
Content of the box ,where the content like text or image appear The content is nothing but the text we are writing between the opening and closing tags of html ,not only text it can be image , image doesn't have a closing tag
Padding
Padding is the space given around the content from inside, means that it will create space inside the border of an element, we can give padding from four sides like
- padding - top
- padding - bottom
- padding - right
- padding - left Syntax:
padding - top:(value);
padding - bottom:(value);
padding - right:(value);
padding -left:(value);
Value can be in px,em, percentage..
Border
Border is simply a line surrounded by padding and content General we give border for an element like this
border: 2px solid red;
Here you can get a border line around an element that is 2px and it is solid we also have dashed, dotted etc.. and the color of border is red
Margin
Margin will give the spacing around an element outside, means that it will create space above border of an element We can give padding from four sides like
- margin - top
- margin - bottom
- margin - left
margin - right
syntax:
margin-top:(value);
margin-bottom:(value);
margin-right:(value);
margin-left:(value);
Shortened properties
margin: (top value) (right value) (bottom value) (left value);
margin: 2px 5px 6px 8px;
margin: (top and bottom) (left and right);
margin: 2px 5px;
Values can be px ,em, percentage..