Audio and Video Tag
Audio Tag
- Audio is a inline tag, that is used to embed the sound (audio) files into a webpage
- syntax
<audio>
<source src="" type="">
</audio>
src is nothing but it is a source file or path of that file, is nothing but the audio file that we want to embed into the webpage or The URL of the audio to embed.
type is type of audio files like mp3, wav, and ogg
Attributes
- autoplay
when autoplay attribute is used the audio file start playing as soon as we open the page
- controls
It specifies that audio controls should be displayed such as pause, play button etc
loop
when we use loop attribute the audio file loops, means that the audio file start playing over again, everytime it is finished.
muted
when we use muted atrribute the audio file that appearing in the webpage is muted. We have some other attributes as well but this are the important attributes
In the below pictures you can observe the above discussed attributes

- In the above picture we used the control attribute, so in the output section you can see we got controls of an audio.

- In the above picture you can see, we used controls as well as autoplay as soon as the page loaded the audio file started playing

- It is same as the previous image the only difference is that we muted the audio .
Video Tag
- Video tag is used to embed the video files into a webpage
- syntax
<video src=" " type=""> </video>
- type is type of video files like MP4, WebM, and OGG -src is the URL of the video to embed.
- video tag is quite similar to the audio tag the difference is using video tag we embed the video
- The attributes discussed in the audio tag is applicable for video tag as well
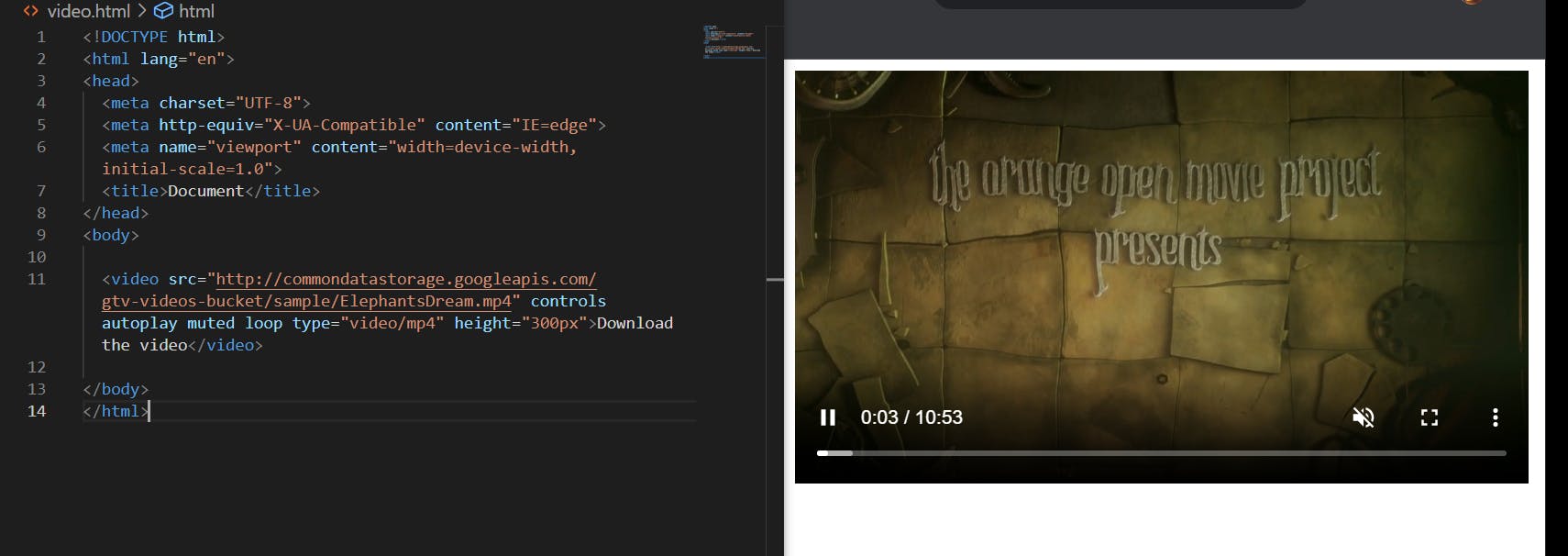
- you can observe all those attributes for video tag in the below picture